
前言
其实这个想法来自于 @小饿 同学。在Memos页面拥有了发布框之后,我也一直在想,除了方便快捷之外,怎么可以让发布框更好用。转发功能的概念,让我眼前一亮。
小饿: 转发功能,其实就是复制好友说说再评论,就更加接近微博了,信息连接效率会指数级提升。
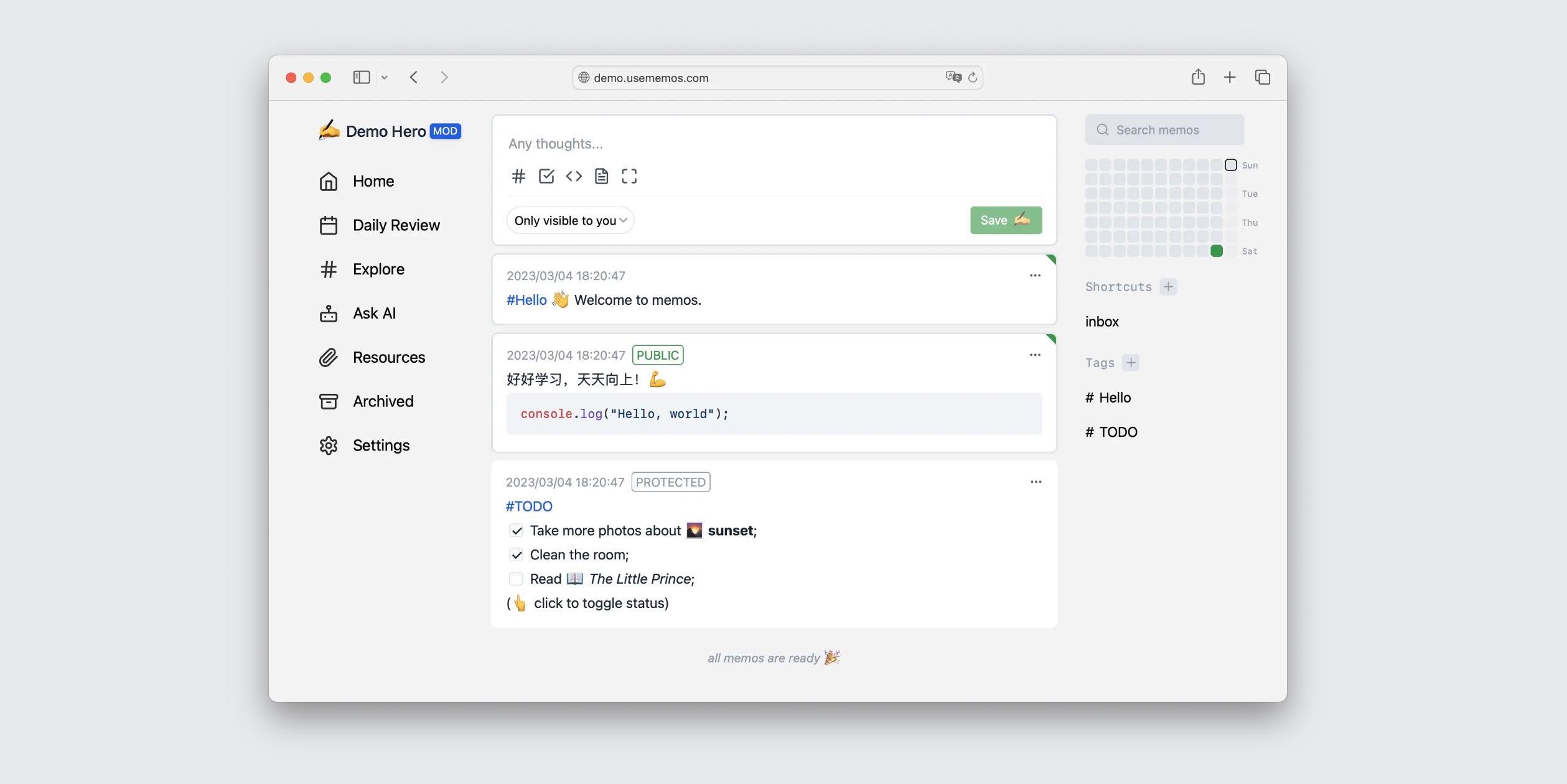
Memos诞生很长时间以来,很多人都是当个笔记应用,记录生活。后来因为[@林木木] 开始折腾。有了各种API,开始出现单独的Memos页面,也有了浏览器插件,各种手机APP。生态圈一下子就建立起来了。再到后来,木木兄为Memos开发了广场页面,尽可能多的将大家的信息聚合起来,自此,Memos开启了社交时代。
木木的「广场」页面,其实已经非常趋近于微博。发布框加上后,功能已经非常完整了。所以当你拥有了一个Memos广场页面,并且加上了发布框。这个转发的功能,也可以折腾起来了。

部署
- 首先,给你的每一条Memos 增加一个转发按钮,并绑定一个点击事件。
<a onclick="transPond('+JSON.stringify(memosForm)+')"></a>
- 然后,定义转发的内容。
let memosForm = {
creatorName:creatorName,
content:transData,
url:memosLink
};
- 再然后,需要找到你页面中的发布框以及当前登录信息。
var memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
var memosPath = window.localStorage && window.localStorage.getItem("memos-access-path");
var getEditor = window.localStorage && window.localStorage.getItem("memos-editor-display");
var memosTextarea = document.querySelector(".memos-editor-textarea");
var memosVisibilitySelect = document.querySelector(".select-memos-value");
var submitMemoBtn = document.querySelector(".submit-memos-btn");
var editMemoDom = document.querySelector(".edit-memos");
var editMemoBtn = document.querySelector(".edit-memos-btn");
var cancelEditBtn = document.querySelector(".cancel-edit-btn");
- 最后,给发布框中,添加转发内容。
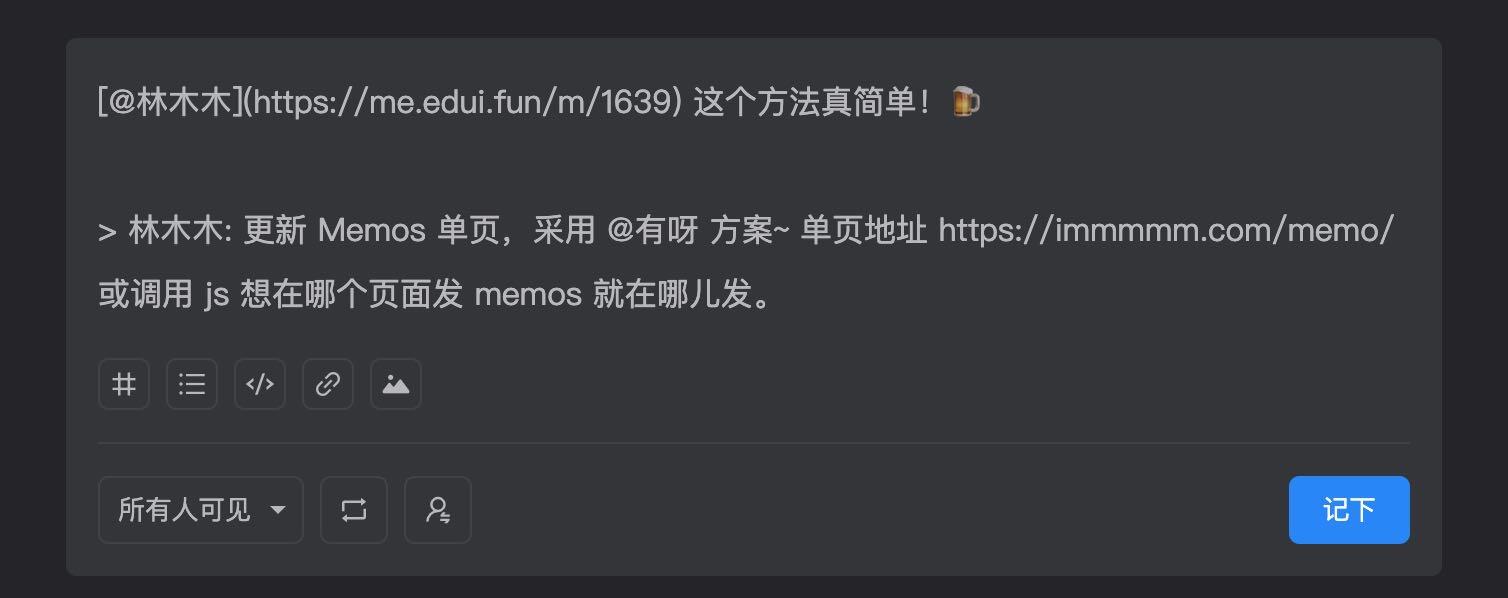
var transRes = '[@'+ a.creatorName+']('+a.url+') \n\n> '+a.creatorName+': '+a.content;
memosTextarea.value = transRes;
memosTextarea.style.height = memosTextarea.scrollHeight + 'px';
document.body.scrollIntoView({behavior: 'smooth'})
完整点击事件代码如下:
//转发
function transPond(a){
var memosTextarea = document.querySelector(".memos-editor-textarea");
var getEditor = window.localStorage && window.localStorage.getItem("memos-editor-display");
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
if(memosOpenId && getEditor == "show"){
var transRes = '[@'+ a.creatorName+']('+a.url+') \n\n> '+a.creatorName+': '+a.content;
memosTextarea.value = transRes;
memosTextarea.style.height = memosTextarea.scrollHeight + 'px';
document.body.scrollIntoView({behavior: 'smooth'})
}else{
window.open(a.url);//如果没登录,则不转发直接跳转。
}
}
最后
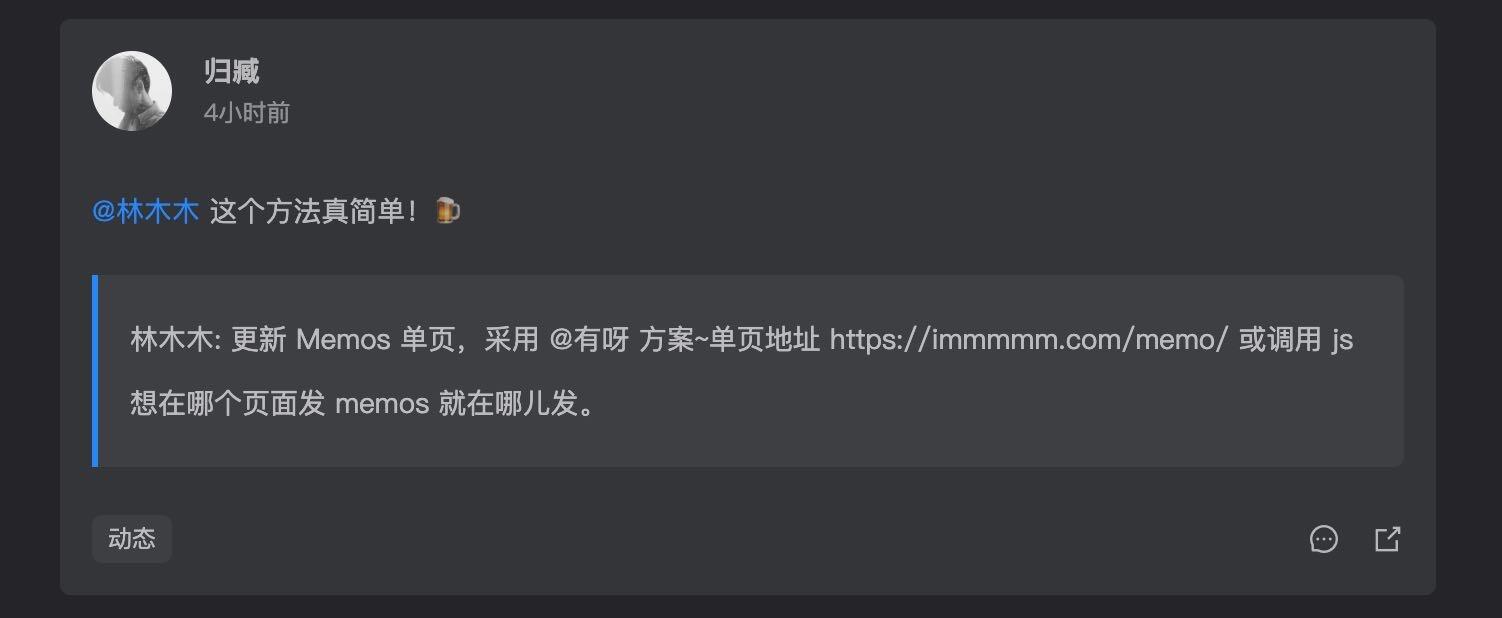
效果如下: