
其实界面的设计风格一直在随着时代的变化而变化。从最开始的拟物风格到后来的扁平化,其实都是随着人们对于交互理解的加深而产生的自然进化。
但是随着扁平化的流行,我们不难发现越来越多的APP看起来简直一摸一样了,这对于我们的使用体验来说确实很糟糕。2020年是时候来点不一样的视觉冲击了。
关于
其实最近在Dribbble和Instagram上引起足够多关注的作品都采用了一种新的UI设计风格,有人把它称之为“Neuomorphism”也就是——新拟物风格。那么这种风格都有哪些特点呢。
通过引入柔和、多彩的阴影和曲线,它创造了一种带有某种积极的视觉氛围的app风格。它从原质化设计大量借用了分层的方式,但它将纯扁平的元素和显得“突出”的重要元素混合在一起。这比原质化设计中乏味的卡片重叠更赏心悦目。
最后
其实在经历了扁平化的数字设计语言之后,这种干净的简洁现代的设计语言固然很符合数字化的概念,但是它太冰冷了。2019年下半年反复被提起的一个词叫做“情感化设计”,什么是情感化设计呢,应该是一种有更多温度、更多质感、 更让人觉得亲切的设计语言。但是传统的拟物设计又太笨重了,这个时候符合现代设计的新拟物风格的出现也就不奇怪了。
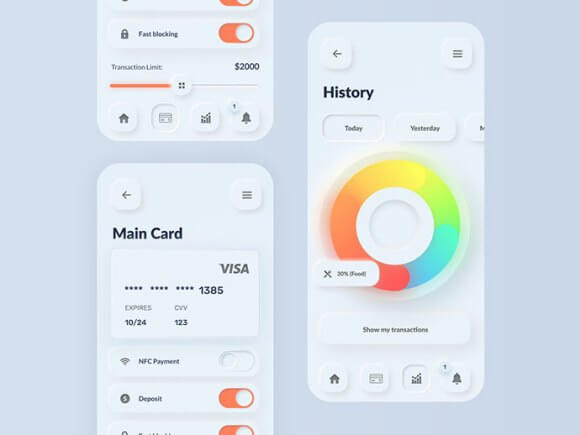
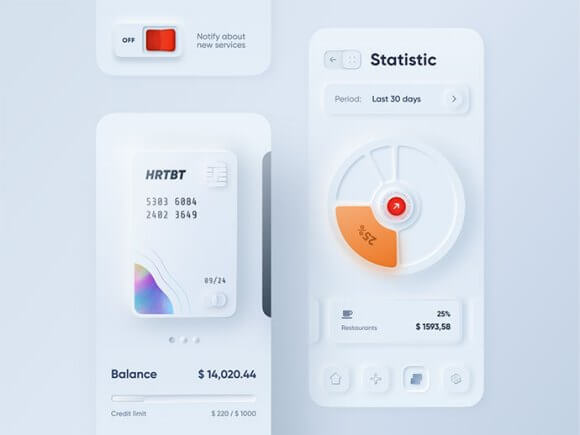
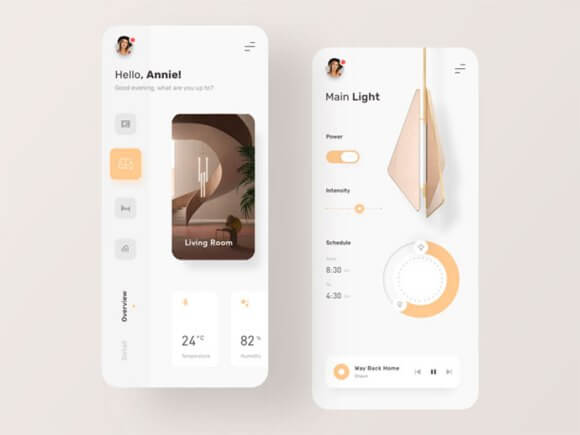
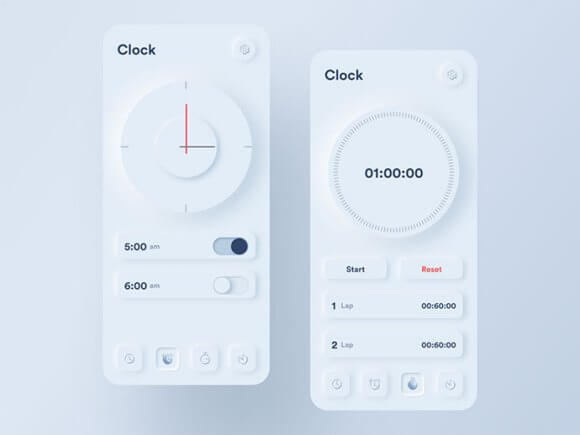
作品
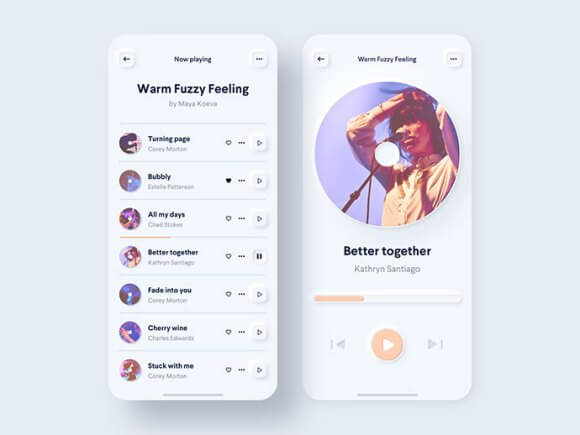
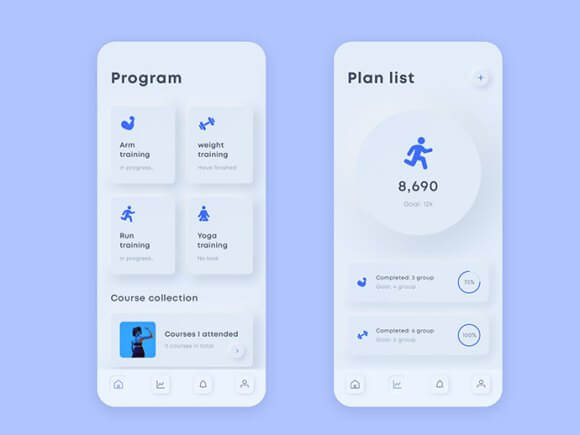
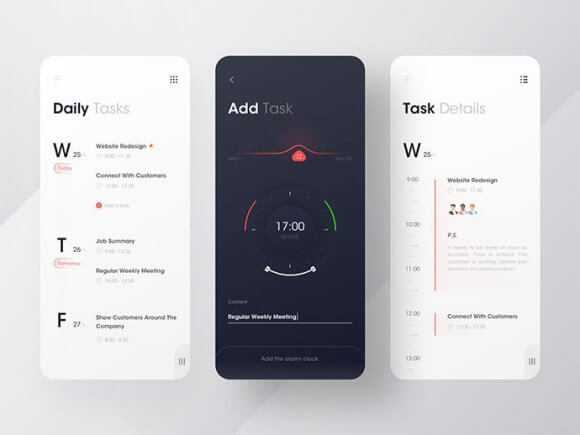
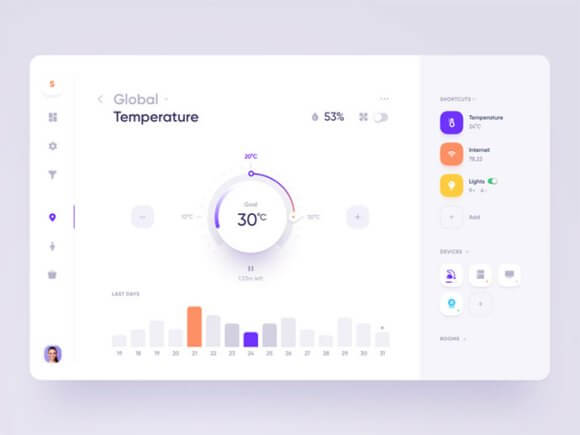
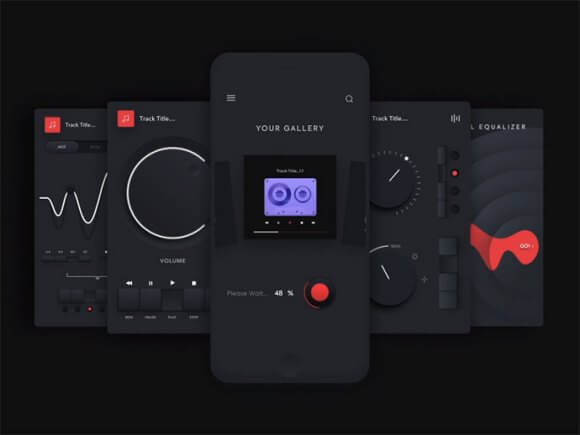
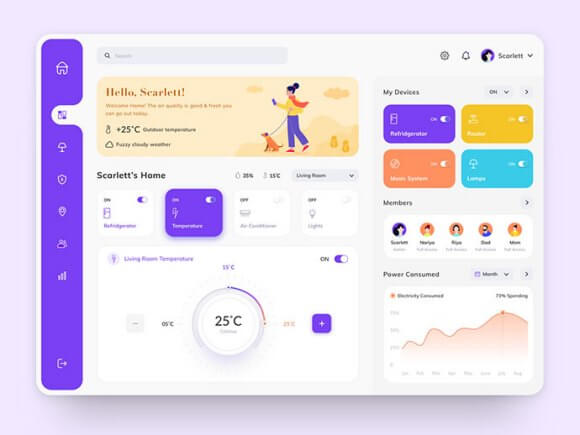
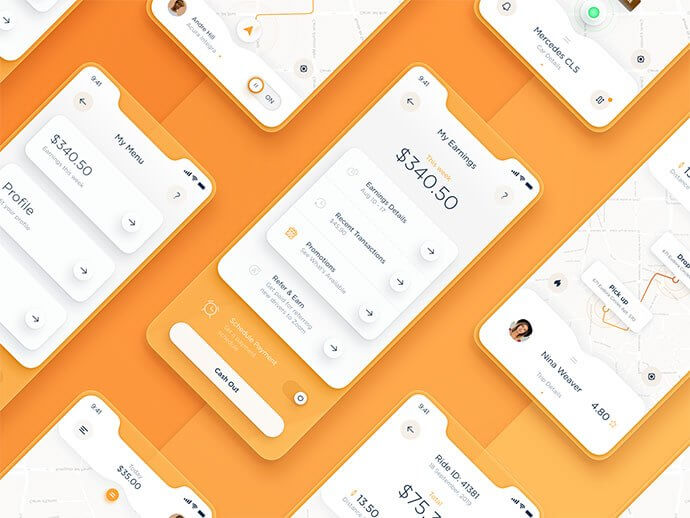
最后来欣赏一组新拟物风格的作品吧。