
起因
最开始是看到 @林木木 发的一条哔哔。说是想要在Memos页面内嵌入哔哔单页,从而可以实现在一个页面内发布哔哔以及浏览哔哔。寻思这样一来,体验确实是可以好很多,不需要切来切去,更有沉浸感。
部署代码
- HTML
<div id="memos"></div>
- CSS
.load-memos-editor{position:fixed;right:1rem;bottom:1rem;background-color:#ebeced;}
.memos-editor-body{display:flex;border-radius:.33rem;background-color:var(--light-background-secondary);flex-direction:column}
.dark .memos-editor-body {background-color: var(--dark-background-secondary);}
.memos-editor-content,.memos-editor-footer,.memos-editor-option{display: flex;}
.memos-editor-content .memos-editor-inputer{overflow-x:hidden;overflow-y:clip;padding:0;width:100%;max-height:160px;outline:2px solid transparent;outline-offset:2px;background-color:transparent;white-space:pre-wrap;line-height:2rem;resize:none;overflow-wrap:anywhere;word-break:normal}
.memos-editor-tools{display: flex;flex-direction: column;}
.memos-editor-tools .action-btn {padding: .25rem;}
.memos-editor-tools .memos-tag-list {display:flex;flex-wrap:wrap;align-items:center;line-height:2;}
.memos-editor-tools .memos-tag {position:relative;}
.memos-editor-tools .memos-tag a {flex:1}
- JS
<script>
var memosData = {
dom:'#memos',
};
</script>
- 页面布局
- 字体图标
- Javascript
- 消息提醒弹窗
https://github.com/TheWindRises-2/coco-message
- Animate.css
https://animate.style/
使用说明
- 填入
Memos Open API,格式如下:
https://memos.example.com/api/memo?openId=<Memos Open API>
- 开始哔哔吧
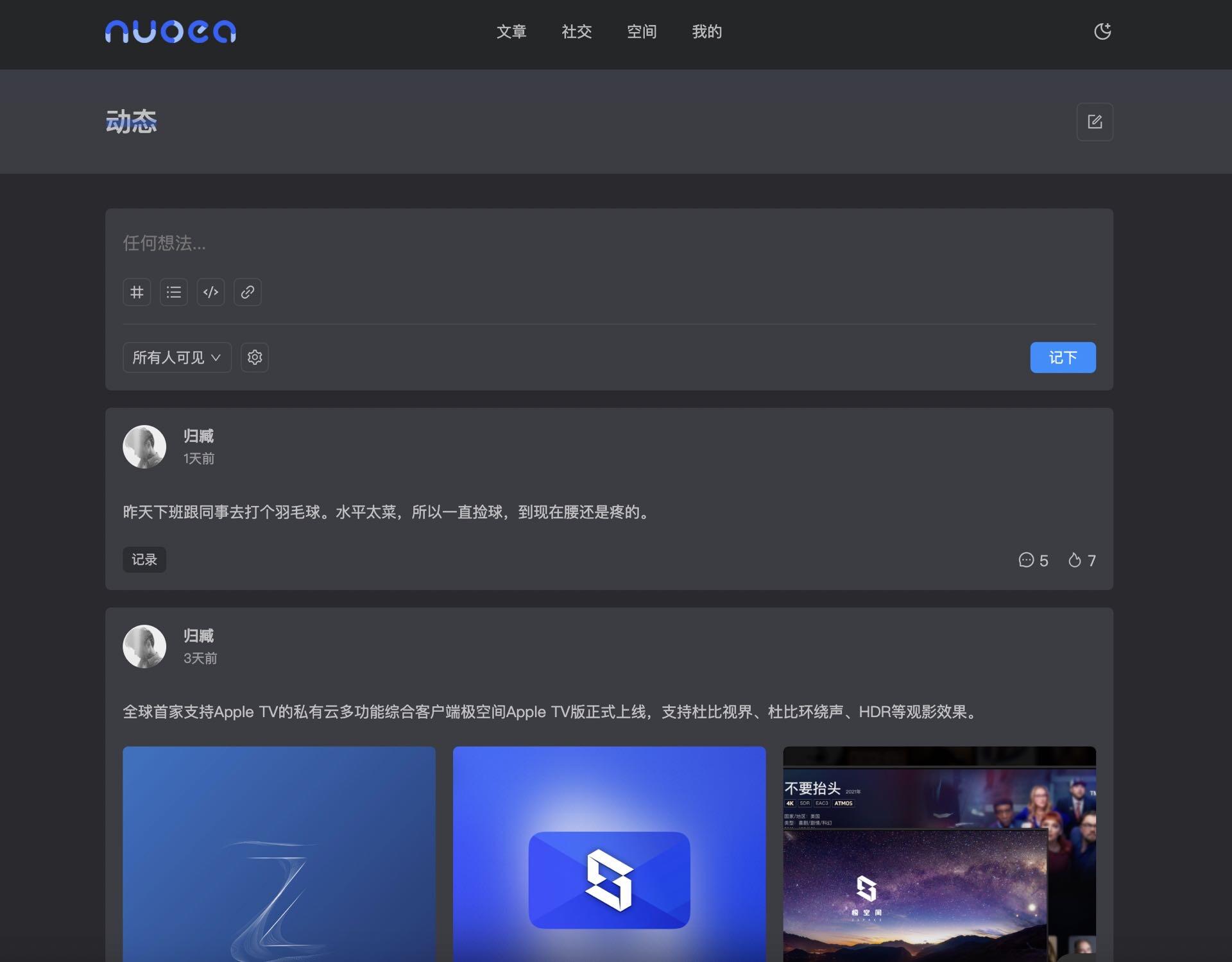
在线围观
围观地址:https://nuoea.com/memos

致谢
更新日志
- 2023-07-01 正式上线
- 2023-07-02 新增:上传图片
- 2023-07-02 修复:API地址多出
/导致“Memos Open API 有误,请重新输入!”的问题 - 2023-07-03 新增:随机回顾一条 Memos
- 2023-07-04 新增:切换当前 Memos Open API
- 2023-07-09 新增:光标自动定位(感谢 @空白生活 )
- 2023-07-09 修复:随机Memos中最多只能显示1个标签的问题(感谢 @空白生活 )
- 2023-07-18 新增:适配
0.14.0版本API - 2023-07-19 新增:资源库图片删除
- 2023-07-19 新增:编辑按钮
- 2023-07-19 修复:无法新增TAG标签的问题