
更新
- 2023-07-19 新增删除功能;
前言
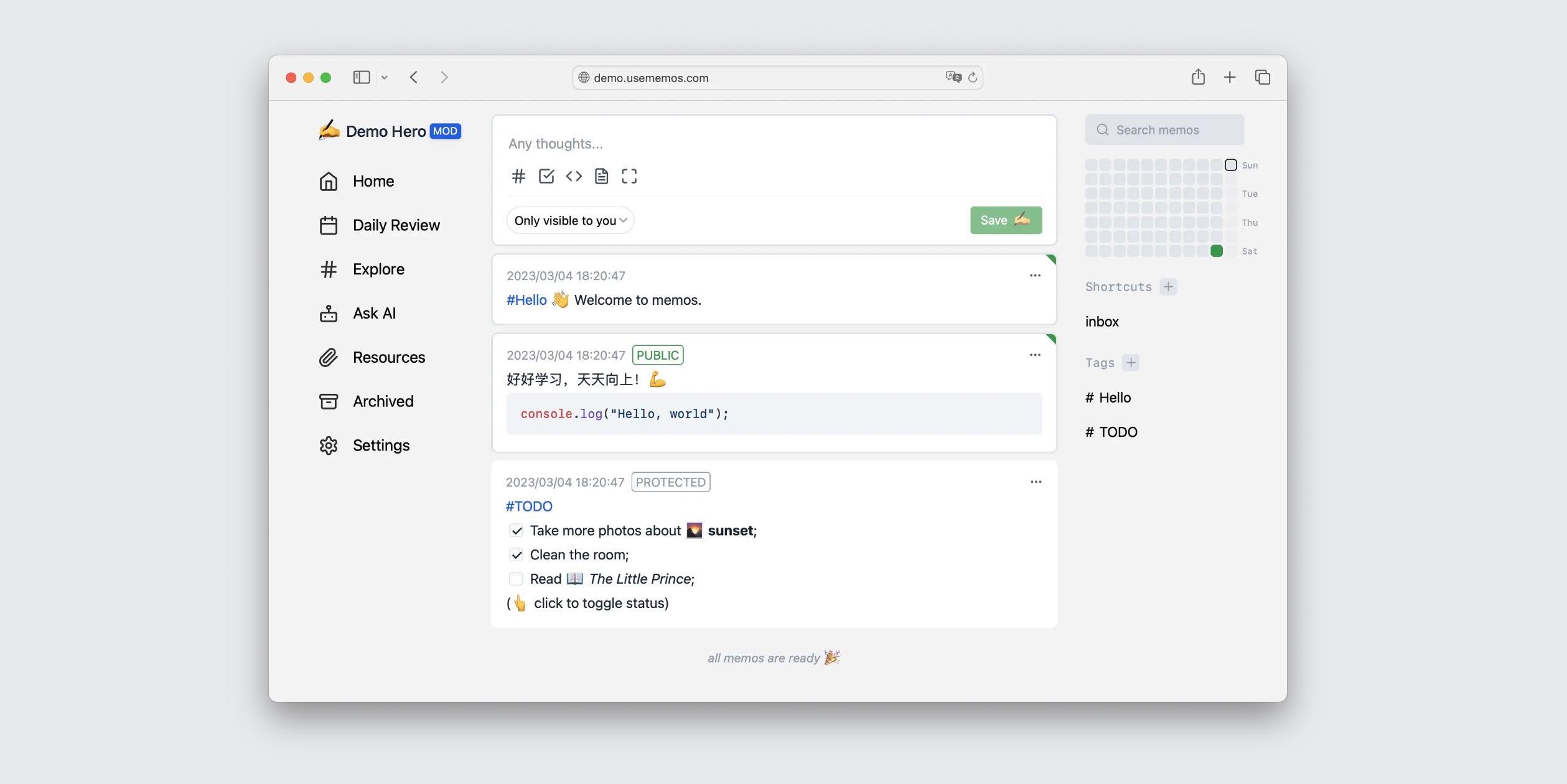
书接上回,继续完善Memos页面。这次给页面增加编辑和归档功能,让我们的Memos页面使用起来更加的方便。
说明
值得一提的是,两个功能都需要Memos发布框的支持。还没有折腾的同学看这里: Memos页面添加发布框
编辑
- 首先,给你的每一条Memos 增加一个按钮,并绑定一个点击事件:
<button class="edit-btn" onclick="editMemo('+JSON.stringify(data[i]).replace(/"/g, '"')+')">编辑</button>
- 添加点击事件
function editMemo(e) {
var memoContent = e.content,memoId = e.id,memoRelationList = e.relationList,memoResourceList = e.resourceList,memoVisibility = e.visibility;
getEditor = window.localStorage && window.localStorage.getItem("memos-editor-display"),
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
if(memosOpenId && getEditor == "show"){
memosTextarea.value = memoContent;
memosTextarea.style.height = memosTextarea.scrollHeight + 'px';
submitMemoBtn.classList.add("d-none");
editMemoDom.classList.remove("d-none");
document.body.scrollIntoView({behavior: 'smooth'});
}
editMemoBtn.addEventListener("click", function () {
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token"),
memoContent = memosTextarea.value,
memoResourceList = window.localStorage && JSON.parse(window.localStorage.getItem("memos-resource-list")) ? window.localStorage && JSON.parse(window.localStorage.getItem("memos-resource-list")) : e.resourceList,
memoVisibility = memosVisibilitySelect.value;
let TAG_REG = /(?<=#)([^#\s!.,;:?"'()]+)(?= )/g;
let memosTag = memoContent.match(TAG_REG);
let hasContent = memoContent.length !== 0;
if (hasContent) {
var memoUrl = memosPath+"/api/v1/memo/"+memoId+"?openId="+memosOpenId;
var memoBody = {content:memoContent,id:memoId,relationList:memoRelationList,resourceList:memoResourceList,visibility:memoVisibility}
fetch(memoUrl, {
method: 'PATCH',
body: JSON.stringify(memoBody),
headers: {
'Content-Type': 'application/json'
}
}).then(function(res) {
if (res.status == 200) {
if (memosTag !== null) {
const memoTagUrl = memosPath + "/api/v1/tag?openId=" + memosOpenId;
(async () => {
for await (const i of memosTag) {
const response = await fetch(memoTagUrl, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: i
})
});
}
})();
}
cocoMessage.success(
'保存成功',
()=>{
submitMemoBtn.classList.remove("d-none");
editMemoDom.classList.add("d-none");
location.reload();
})
}
})
}
})
}
cancelEditBtn.addEventListener("click", function () {
if (!editMemoDom.classList.contains("d-none")) {
memosTextarea.value = '';
memosTextarea.style.height = 'inherit';
editMemoDom.classList.add("d-none");
submitMemoBtn.classList.remove("d-none");
}
})
归档
- 首先,还是给你的每一条Memos 增加一个按钮,并绑定一个点击事件:
<button class="archive-btn" onclick="archiveMemo(\''+data[i].id+'\')">归档</button>
- 然后,添加点击事件
function archiveMemo(memoId) { //获取Memos的ID值
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token"); //登录信息
if(memosOpenId && memoId){ //判断是否登录以及获取到Memos的ID值
var memoUrl = memosPath+"/api/v1/memo/"+memoId+"?openId="+memosOpenId;
var memoBody = {id:memoId,rowStatus:"ARCHIVED"};
fetch(memoUrl, {
method: 'PATCH',
body: JSON.stringify(memoBody),
headers: {
'Content-Type': 'application/json'
}
}).then(function(res) {
if (res.status == 200) {
cocoMessage.success(
'归档成功',
()=>{
location.reload();
})
}
})
}
}
删除
- 首先,还是给你的每一条Memos 增加一个按钮,并绑定一个点击事件:
<button class="delete-btn" onclick="deleteMemo(\''+data[i].id+'\')">删除</button>
- 然后,添加点击事件
function deleteMemo(memoId) {
memosOpenId = window.localStorage && window.localStorage.getItem("memos-access-token");
if(memosOpenId && memoId){
var memoUrl = memosPath+"/api/v1/memo/"+memoId+"?openId="+memosOpenId;
fetch(memoUrl, {
method: 'DELETE',
headers: {
'Content-Type': 'application/json'
}
}).then(function(res) {
if (res.status == 200) {
cocoMessage.success(
'删除成功',
()=>{
location.reload();
})
}
}).catch(err => {
cocoMessage.error('出错了,再检查一下吧')
})
}
}